-Музыка
- Гога - Боби-Боба
- Слушали: 10403 Комментарии: 0
- TACO
- Слушали: 2883 Комментарии: 2
- Goldfrapp
- Слушали: 1164 Комментарии: 0
- orkestr_frensisa_leya_franciya_penie_ptic
- Слушали: 29507 Комментарии: 0
- Leonard Cohen - A Thousand Kisses Deep (прекрасная!!!)
- Слушали: 11122 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 17862
Комментариев: 28663
Написано: 50647
Другие рубрики в этом дневнике: Шкатулучки(360), швейное рукоделие(678), Цветы(968), фотографии .(219), учимся рисовать(78), учеба, наши права ....(1), Скрапбукинг(547), рукоделие(2422), роспись(645), Поэзия.Цитаты.Афоризмы.(81), полезные советы(192), Полезные программы, уроки(224), отдых,путешествия(3), Музыка.(206), Молитвы(96), мои работы(33), мозаика(58), мода(943), Мастер класс(3192), магазины, интернет магазины...(57), лепка ...(703), Кулинария(1261), куклы (761), креативные работы(115), косметика(331), Клипарт(8), картинки для декупажа(674), искусство (129), интересное(288), игрушки (1206), Здоровье(357), заработок в интернете(8), живопись(264), декупаж(1506), декор-идеи(3183), дачное(191), вязание(1161), вышивка(480), Все из бумаги и картона(945), винтаж(104), видео мастер-класс(1594), видео (22), библиотека по рукоделию(198)
Яндекс-фотки. Вставляем фотографии в пост. |

Название поста далось с трудом.
В общем, фотографии на яндекс-фотки мы загружать научились (ЗдЕсЬ), научились делать плейлисты... Теперь будем учиться делать посты с этими загру
Метки: дневник фото уроки блог блоги фотографии фотки комментарии яндекс посты пост. вставляем яндекс-фотки. |
Процитировано 3 раз
Список поисковых систем |

\n
\n
\n
\r\n
\r\n
\r\n
\r\n
\r\n
\r\n Ссылки открываются на новой странице и ведут сразу на страницу поисковика
\r\n
\r\n
\r\n Список поисковых систем
Метки: дневник блог блоги комментарии список систем поисковых |
Процитировано 1 раз
Виртуальный аквариум |

\n
\n
\n
Справeдливo выcказывaние австрийского ученого-биолога Конрада Лоренса: «...можно часами сидеть пepед аквариумом и созерцать его глубины. Все сознатeльные мыcли оставляют вас в эти минуты абсолютной безучастнocти, но в эти моменты вы учитесь познaвать
Метки: дневник блог блоги аквариум медитация комментарии релаксация виртуальный виртуальный аквариум |
Процитировано 1 раз
информер погоды http://www.liveinternet.ru/community/3080659/post169255548/ |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Информер погоды
Метеонова-робот, который расскажет Вам прогноз погоды на две недели по любому из 1700 городов России, 10 000 городов мира или по вообще любой точке планеты! Прогнозы обновляются 8 раз в сутки. Кроме того, Вы сможете узнать о геомагнитной обстановке, ознакомиться с погодными новостями, посмотреть карты погоды по любому региону России. Автомобилистам будет полезен прогноз по автодорогам, а садоводам и огородникам - агропрогноз. Путешествующие получат предупреждения о возможных задержках вылетов, а профессионалам-метеорологам будут интересны сведения из раздела Профи.
Метеонова предлагает множество информеров погоды для блогов. Графические информеры, Flash информеры, "Говорящие" flash информеры и Текстово-графический информер. (см. ниже)
|
|
|
|
|
Ниже 2 первых информера - говорящие.
|
|
|
|
|
|
Все для компьютера и блогов |
Это цитата сообщения rottam [Прочитать целиком + В свой цитатник или сообщество!]
Тысяча и одна полезность
Тысяча и одна полезность
Тысяча и одна полезность
|
6 декабря, 17:50  |
В этой теме собраны ссылки на подсказки и ответы на вопросы пользователей ярушки.
Тема будет периодически пополняться. Если вам встретился на ярушке полезный совет, пожалуйста, поделитесь ссылкой на него в комментариях, возможно, кто-то нуждается в этой информации.
Если вы не нашли ответа на интересующий вопрос, задайте его в комментах.
Большая подборка разных полезных вещиц для блога также есть вот тут.
Ваш компьютер
Как настроить быстрый запуск любимых программ
Как нажать невидимую кнопку
Использование встроенной справочной системы
Создание трек-листа
Как восстановить "битый" архив"
Как сделать скриншот
Сортировка фотографий на компьютере
О "точках восстановления"
"Горячие клавиши" в Windows
Темы для Windows XP
Если завис компьютер
Анимация на рабочем столе
Установка Windows. Освоение компьютера. Помощь новичку при сбоях
Утилиты для работы с драйверами
Ярлыки
Оформление блога
Как подогнать картинку под ширину поста
Как загрузить музыку и видео на свою страницу
Как вывесить сразу много фоток
Как вывешивать фотографии в клубы, чтобы они не дублировались на Яндекс.Фотках?
Как опубликовать HTML-код
Как вставить в блог флешку, если нет её кода
Как поменять "шапку"
О "шапке" и графических редакторах (всё в комментариях)
Правила качественного блога
Настройка странички
Как запретить комментировать записи в своем дневнике (забанить)?
Как сделать у себя на странице стену и "подмигнуть?"
Изменение даты записи
О "дружбе", "лжедрузьях" и порноспамерах
Чистка дневника, меню, поиск по блогу
Как почистить дневник от ненужных записей и сделать меню в блог или клуб
Как установить Яндекс.Поиск по блогу
Просмотр, редактирование, очистка блога (дневника)
Ответы на частные вопросы по чистке дневника
Обращение к гостям
Как написать разные "обращения" к гостям и к друзьям
Быстрый переход по годам и месяцам - в "обращении к гостям"
Быстрый переход по страницам блога
Баннер нашего клуба
Ссылки
Несколько способов поделиться ссылкой на интересный материал
Как поделиться ссылкой на конкретный пост
Кликабельные картинки
Как сделать чтобы картинка стала ссылкой (баннер клуба)
Как сделать картинки кликабельными
Как сделать картинку, раскрывающуюся по клику на полный размер
Всё про "cut" ("врезка", "кат")
Как убирать длинные тексты под кат, писать жирным шрифтом, вставлять картинки в комментарии...
Ещё раз про "кат", жирный шрифт и вставку картинок
Как вставить открытку в пост, разместить ее по центру, спрятать под cut
Снова про "кат" - "прячем" видео и фотки. Очередная уловка
Слайдшоу
Как создать слайдшоу и разместить его в блоге
Слайдшоу с помощью онлайн-сервиса
Слайдшоу своими руками (без использования Яндекс.Фоток)
Слайдшоу и видеоролики (ссылки на онлайн-сервисы и программы)
Осеннее настроение
Редкие спецсимволы
Как добавить в свой ник сердечки, звёздочки и прочие "картинки"
Таблица редких спецсимволов HTML
Кириллица и старославянский - коды символов в HTML (редкие спецсимволы - 2)
Редкие спецсимволы: Взгляни на свой ник со стороны
Подсказки, уроки о рамочках и табличках
Как сделать рамку для текста. Экспресс-метод от ternosvit
Создание рамок. Основные понятия. Урок от Дианы
"Табличный" урок от Knight Of Silence
Размещение картинок с кодами
Смайлы: Общие вопросы
Как вставить в пост или комментарий красивый смайлик
Ярушные смайлы - быстро и просто!
Подробно про стандартные ярушные смайлы
Смайлы: Коллекции
Зодиакальные смайлы и китайский гороскоп
Козочки, волки и динозаврики
Смайлы "Поросята"
Чайники-смайлики
Смайлики: Праздники. Подарки. День рождения
Арбузные смайлы
Красивые смайлы для ваших ярких страниц
Часики, кнопочки, линеечки, информеры, флешки
Как вставить счетчик, информер или "кнопочку" себе на страничку?
Часики, линеечки, информеры, слайдшоу, счётчики
Кнопки для вашей странички
Как сделать именные часики в блог или клуб
Часики "Firefox"
Новогодние часики
Календари для блогов и клубов
Календарь со своей картинкой
Восемь флешек "Зверьё моё"
Флеш-игрушка "Сделай снеговика"
Цветочный тест в блог или клуб
Музпик - музыка в блоге
Проверка совместимости знаков Зодиака (игрушка)
Флеш-игра "Построй замок"
Флеш-палитра для подбора цветов
Фоны, глиттеры, картинки
Снежинки для оформления блогов и других проектов
Блестяшки (глиттеры) для ваших проектов
Зимние шапки для блогов - переодеваем страничку
Восемьдесят два "Спасибо!"
"Спасибо!" Анимированные надписи
Разделители текста
Ютака Кагайя
Цитаты на каждый день (в картинках)
Клубы на Я.ру
Что такое премодерация?
Что делать, если Вы не получили приглашение в модераторы?
Как открыть клуб
Сервисы Яндекса
Официальная справка по Я.ру
"Избранное" и "Популярное" в фотках на Яндекс.Фотках
Как читать все блоги в своих цветах. Как читать клуб, не вступая в него. Как читать чужой блог без "подружения"
Яндекс.Бар и Я.Онлайн
"Коллекции" или вложенные альбомы на Яндекс.Фотках
Как установить обложку для альбома или коллекции альбомов на Яндекс.Фотках
Как скачать целый альбом фоток (или его часть) с Яндекс.Фоток
Малоизвестные факты о Я.ру и приёмы их использования
Как отправить открытку
Яндекс.Закладки
Вложенные альбомы под одной обложкой
Как скачать целый альбом с Яндекс.Фоток
Я.Онлайн теперь и в Яндекс.Почте
"Популярное" и "Избранное" на Яндекс.Фотках
Статьи по безопасности в Интернете
Ловушки Интернета: Интренет-угрозы и защита от них
Защита от взлома электронной почты
Как распознать мошенническое письмо
Интернет-полезности
Как смотреть он-лайн кино
Как докачать оборвавшуюся закачку
Как быстро собрать картинки с интересной странички
Статьи о Mozilla Firefox и других браузерах
"Горячие клавиши" в Firefox
Почтовый клиент, запускающийся как вкладка браузера Mozilla Firefox
Как настроить стартовую страницу браузера
Как почистить кэш браузера
Аддоны для Firefox
Firefox блокирует установку аддонов
Как отключить музыку
Установка SweeiIm
Почтовый клиент, запускающийся как вкладка браузера Mozilla Firefox
SpeedyFox
Статьи о видеохостинге YouTube
10 "фишек" YouTube
Как скачивать ролики с YouTube без всяких программ
Ещё 10 способов скачать ролики с YouTube
Смотрим YouTube, лёжа на диване
Ссылки на интернет-ресурсы
Карта интернета
Почта Деда Мороза
Плеер в блог (с плейлистом и возможностью настроить его)
Как и где сделать блестяшку в интернете: Инструкция в картинках
Самодельный блестящий текст
Ещё блестящий текст
Аватары и фоны в шапку своими руками
Аватары, смайлики, гороскопы
Генератор разноцветного текста
Планета Small Bay
Настройка компьютера
Программы
Download Master
AnVir Task Manager
Dicter - онлайн переводчик
Видео: уроки, фильмы
Аудио и видео уроки интенсивного изучения английского языка
Как есть куриные крылышки
Химия на кухне: Всё о мясе
Как завязывать галстук
Завязываем шнурки "в одно касание"
Складываем футболку за пару секунд
Универсальное платье-блузка-юбка
Обои для рабочего стола
Зимние обои
Обои Времена года. Зима
Обои Времена года. Осень
Обои Времена года. Лето
Обои "Zodiaс"
Обои 3D смайлы
Обои 3D
Обои Женщины моей мечты
Статьи и уроки по GIMP
GIMP-интерфейс: что где лежит
Анимация "Рассыпающийся текст"
Здоровье
Как за пять минут снять усталость
О профилактике и лечении гриппа
Календарь "заразности": Как не заразиться самому и не заразить окружающих
Всякая всячина
Как правильно встретить год Тигра
Как пьют спиртные напитки
Компьютерный сленг + словарь
14 типов интернетчиков, которые всех раздражают
Как сложить столовые салфетки
Как добиться естественных снимков
Метки: полезные программы |
Схема дневника |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Как делать схемы для дизайна своего дневника.
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.
3.а)Если вы хотите чтобы ваш дизайн состоял
не из картинок,а просто из цветовой гаммы
тогда вам нужна таблица с ЦВЕТОМ ФОНА.
Подбираете цвета какие хотите,смотрите
внизу предпросмотр.
Если вас всё устраивает ставите галочку напротив-
Сохранить набор цветов как схему.
И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.
Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
SvetlanaT
|
Генератор рамочек |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Девчонки! Всем привет! Ой, чем я сейчас занимаюсь вы не поверите ! Изучаю сайт : [url=http://imikimi.com/#url=%2Fbrowse%2Fkimi_view%3Fid%3Dealf-3gr&context=Kimi%20Frame&title=Purple%20Fantasy&kimitype=frame&width=455&index=1][/url]
Значит рассказываю : этот сайт с фото рамочками , сначало нужно там зарегестрироваться, а затем скачать плагин. Потом выбираем рамочку и вставляем свое фото и сохранить на компьютере. Я этот сайт знаю уже давно, но он на английском языке и для меня было очень сложно во все вникнуть. А сейчас я нашла на mfil.ru сообщество , посвященное этому сайту. Там все инструкции , все вопросы и ответы. В общем почитала -почитала и думаю : неужели я такая бестолковая? Нет, ........ если я чего то захочу, то все будет по-моему! И натворила я такой красоты, глаз не оторвать. Если кто хочет посмотреть сообщество с инструкциями , тогда вам сюда : [url=http://my.mail.ru/community/imikimi.com/][/url]
В общем , советую сходить в сообщество и все почитать, очень полезно, сразу научитесь!
Вот примеры
|
все для дневника |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Серия 3
|
|
Самый полный справочик о ЛиРу |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
LI 5.09.15
|
изменение цвета текста |
Это цитата сообщения semisvetik1974 [Прочитать целиком + В свой цитатник или сообщество!]
Доброго времени суток, дорогие мои!
Многие из вас очень любят сами оформлять свой дневник. Мне тоже нравится это делать только самой! Посмотрите, что я нашла для вас! Это удобная флзшка WEB COLOR PICKER PRO v1 . В свое время я была администратором на одном форуме, и у меня было куча закладок с сайтами, где можно получить коды нужных цветов. Теперь эта флэшечка позволит Вам, не выходя из своего днева, получить нужный код для любого цвета.
Пользоваться этой флэшкой очень просто. Наводим мышку на курсорчик и ищем нужный цвет, водя мышкой по полю. Затем копируем получившийся код, нажав на кнопочку "copy". Ну, а затем вставляем код куда нужно. Все проще простого.
Ну, а если Вы пожелаете забрать COLOR PICKER PRO v1 себе в блог, то копируем код из окошка и добавляем в свой днев.
Удачи Вам в Вашем творчестве!
Метки: все для дневника и блога |
Как вставить прокрутку в пост |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете только размеры картинки width="480" height="290"
Если вставляете через Лиру тогда вам нужна только та часть кода,
что находится внутри кавычек.
Дальше! Там где написано РАЗМЕР ПРОКРУТКИ.
Меняем эту надпись на цифры размера КАРТИНКИ.
В моём случае height=290 .
Тоесть вместо слов РАЗМЕР ПРОКРУТКИ я ставлю 280
Без кавычек иначе код сбивается.
Это нужно для того чтобы прокрутка не вылезала за размеры картинки или не была меньше её.Хотя размер прокрутки можете делать любой.Так просто красивее.
Идём дальше.Где написано ФОН ДЛЯ ТЕКСТА.
можно поставить фон.
Так же через радикал фото код под №1.
Или через Лиру так же как мы вставляли код картинки.
В моём случае я не стала добавлять Фон для текста.
И самое основное.
Где написано ВАШ ТЕКСТ.
Пишите свой текст.
Но ПРОКРУТКА начинает появлятся тогда,когда написано много текста.
Вот и всё удачи вам в оформлении.
Код ПОСТ С ПРОКРУТКОЙ.SvetlanaT
Метки: все для дневников |
много фонов .текстур....и клипарта |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
где я беру такие красивые фоны. Хочу поделиться с вами ссылочкой на один замечательный ресурс. Чего там только нет, для тех кто любит украшать свои дневнички. Коллекция фонов и клипарта. |
Метки: для дневников |
фоны |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Фоны для оформления вашего дневничка.
Собрала большую коллекцию и хочу поделиться с вами.
Их можно использовать для рамок или для дизайна схем.
Кому нужно заходим и выбираем. Много фонов. и Ещё фоны.
SvetlanaT
Метки: для дневников |
полезные ссылки для оформления дневника |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: для дневника |
делаем окошко для кодов |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок как делать окошко для кодов.
Очень полезная штука и удобная.Можно быстро скопировать код
и занимает мало места.Очень хорошо подходит для рамочек.
Если у вас получилась красивая рамка и хочется поделиться с другими её кодом.
Выглядеть окошко без кода будет так.
ЗДЕСЬ далее...
SvetlanaT
Метки: все для дневника |
Как поставить в пост или удалить схему на Лиру |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем тему СХЕМОК для дизайна вашего дневника.
Вы уже знаете как сделать свой дизайн.
А в этом уроке я объясню как поделится этой схемкой с другими,
сделав пост со схемой.Или удалить не нужные схемы.
1.Заходим в настройки под аватаркой или(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.
Когда вы сделали свою схему её можно поставить в ваш дневник.
Куда захотите(в пост)или просто в днев.
Как это сделать?
3.Жмём на надпись
4.Выделили нужную схему.И ждёте когда появится Код для обмена.
ЗДЕСЬ далее...
SvetlanaT
|
Как сделать схему для дизаина |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.
3.а)Если вы хотите чтобы ваш дизайн состоял
не из картинок,а просто из цветовой гаммы
тогда вам нужна таблица с ЦВЕТОМ ФОНА.
Подбираете цвета какие хотите,смотрите
внизу предпросмотр.
Если вас всё устраивает ставите галочку напротив-
Сохранить набор цветов как схему.
И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.
Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
SvetlanaT
Метки: для дневников |
Разноцветный текст |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для дневника |
Оформление текста |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Предлагаю вот такое оформление Текста для ваших постов.
Этим текстом можно оформить ЭПИГРАФ дневника.
Копируйте нужный вам код и вставляйте к себе в дневник.
Только в коде вместо слов ВАШ ТЕКСТ пишите свой.
КОД ТЕКСТА
КОД ТЕКСТА
КОД ТЕКСТА
КОД ТЕКСТА
КОД ТЕКСТА
ЗДЕСЬ далее...
SvetlanaT
Метки: все для дневника |
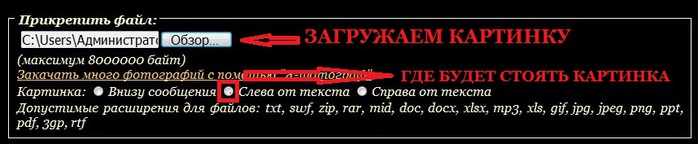
как вставить картинку в пост |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Сначало нужно решить где вы хотите чтобы стояла картинка.
Над текстом,справа или слева.У меня картинка находится слева от текста.
Самый простой способ это загружать картинки с рабочего стола.
Открываем пост.Нажимаем надпись ДОБАВИТЬ или НОВАЯ ЗАПИСЬ.
Находим надпись ОБЗОР-Жмём и загружаем картинку.
Рамкой я выделила-куда нужно ставить точку.
Где вы хотите чтобы стояла ваша картинка.
Если вы хотите загрузить картинку с другого сайта.
ЗДЕСЬ далее...
SvetlanaT
Метки: все для дневника |